🎯 وبسایت شما برای مشتریانتان است، نه فقط برای برندتان! 🖥️✨
فرقی نمیکنه صاحب یه استارتاپ نوپا باشید یا مدیریت یه برند بزرگ رو به عهده داشته باشید—وقتی نوبت به طراحی سایت میرسه، باید یه نکته طلایی رو همیشه یادتون باشه:
💡 شما دارید وبسایت رو برای مشتریهاتون طراحی میکنید، نه فقط برای کسبوکارتون.
کاربرانی که وارد سایت شما میشن، بهدنبال راهحل، پاسخ، یا ارزشی هستن که بتونه نیازشون رو برطرف کنه. پس اگه سایت شما گیجکننده، کند یا بیهدف طراحی شده باشه، خیلی راحت شما رو ترک میکنن. اینجاست که تجربه کاربری (UX) به موضوع اصلی تبدیل میشه.
🔎 کاربر باید بتونه:
✔ بهراحتی سایت شما رو توی موتورهای جستجو پیدا کنه
✔ بهسادگی بین صفحات حرکت کنه
✔ پاسخ سوالاتش رو سریع و واضح بگیره
📌 هدف نهایی شما؟ ساختن تجربهای مثبت، راحت و هدفمند برای بازدیدکننده—تجربهای که نهتنها مشکلش رو حل کنه، بلکه اون رو به مشتری وفادار شما تبدیل کنه.
🧠 اعضای شورای کارآفرینان جوان (YEC) خوب میدونن که یه طراحی هوشمندانه و کاربرمحور چقدر میتونه روی رشد واقعی کسبوکار تأثیر بذاره. در ادامه، هرکدوم از اونها قانون طلایی خودشون برای طراحی UX بهتر رو با ما به اشتراک میذارن—قوانینی که از تجربه، آزمونوخطا و موفقیتهای واقعی به دست اومدن.
🚀 آمادهاید طراحی وبسایتتون رو از «زیبا» به «هدفمند و کارآمد» ارتقا بدید؟ این بینشها دقیقاً همون چیزیه که برای شروع نیاز دارید.
۱. ساده نگه داشتن همه چیز ✨🧠
وقتی صحبت از طراحی یه تجربه کاربری دلچسب و مؤثر میشه، همیشه یه چیز تو ذهنم پررنگتره: سادگی واقعی 🎯
تو دنیایی که همهچیز پر از پیچیدگی و حواسپرتی شده، یه رابط کاربری ساده، واضح و شهودی مثل یه نفس راحت وسط شلوغیهاست 😌💻 کاربر دقیقاً همون لحظهای که وارد سایت میشه، باید بتونه بدون فکر اضافه، بدون گیجی، و با یه حس راحتی عمیق با طراحی ارتباط بگیره 🔄
برای من تو بازگرد، سادگی فقط یه انتخاب نیست، یه استراتژی واقعیه ✅ از طراحی مسیر کاربر گرفته تا چیدمان جزئیترین عناصر بصری، همهچی باید اونقدر طبیعی و ساده باشه که حتی متوجه پیچیدگیهای پشت پرده نشی! 🔍📐
وقتی محتوا ساده و شفاف ارائه میشه، کاربر دقیقاً میفهمه چی ازش میخوای، کجا باید بره و چطور باید با برندت تعامل کنه 📲📈 این یعنی ساختن یه تجربه کاربری که نه فقط کاربردی باشه، بلکه حس خوبی هم بده ❤️
و مهمتر از همه؟ این سادگی دقیقاً همون چیزیه که باعث میشه کاربر حس کنه با یه برند حرفهای، صمیمی و قابل اعتماد طرفه — چیزی که ما تو بازگرد همیشه دنبالش هستیم 🌟🤝
۲. ثبات را حفظ کنید 🎨🔁
اگه میخوای یه برند قابل اعتماد و حرفهای بسازی، ثبات توی طراحی وبسایتت باید مثل نبضش باشه 💓
از فونتها، رنگها و چیدمانهای یکسان تو تمام صفحات استفاده کن. این کار نهتنها باعث میشه ظاهر سایت مرتب، ساده و چشمنواز باشه، بلکه به مخاطب این حس رو میده که هرجای سایت که بره، هنوز با همون برند روبروئه 👁️🗨️✨
هر صفحه باید بخشی از یه داستان یکپارچه باشه—با یه تم مرکزی منسجم که احساس آشنایی و راحتی به کاربر بده. وقتی کاربر بدون فکر کردن حس کنه تو جای درستی قرار گرفته، یعنی داری درست پیش میری 💡
داشتن طراحی منحصربهفرد عالیه…
به شرطی که ثبات رو قربانی نکنه! 😉
۳. تمرکز بر عملکرد ⚙️🚀
ظاهر خوب مهمه، اما اگه سایتت عمل نکنه، کاربر خیلی زود ازش دل میکنه!
روی عملکرد تمرکز کن. بپرس:
- آیا سایتت برای موبایل بهینه شده؟ 📱
- سرعت لود صفحات چطوره؟ ⚡
- جریان کلی محتوا مشخص و شفافه؟ 🧭
طرح صفحه باید روان، واضح و منظم باشه. محتوا باید بهگونهای نمایش داده بشه که راهنمای کاربر باشه، نه مانعش. سایت باید کاربر رو به هدف برسونه، نه اینکه گماش کنه! 🚧❌
و یادت باشه: ساده بودن، نباید خستهکننده باشه!
یه طراحی میتونه هم هدفمند باشه، هم جذاب و خلاقانه 🎯🎨
۴. طراحی ریسپانسیو را فراموش نکنید 📱💻🖥️
دنیای کاربرهای امروز فقط پشت لپتاپ نیست… اونها ممکنه تو مترو باشن، روی مبل لم داده باشن یا با تبلت در حال گشتوگذار باشن. پس طراحی سایتت باید همیشه و همهجا درست کار کنه!
من همیشه اول از همه به سراغ طراحی ریسپانسیو میرم. یعنی وبسایتی بسازم که تو هر دستگاهی—از دسکتاپ گرفته تا موبایل و تبلت—یه تجربه بینقص ارائه بده 📐✨
هیچی بدتر از سایتی نیست که روی گوشی بهم بریزه یا نصف محتوا رو نشون نده 😖
تو بازگرد، ما باور داریم طراحی خوب یعنی در هر صفحهنمایش، کاربر لبخند بزنه 😄💛
۵. طراحی را برای کاربر شهودی کنید 🧠👆
اگه میخوای یه محصول دیجیتال واقعاً دلنشین، کاربردی و گستردهپسند بسازی، باید از همون اول یه چیز رو تو ذهن نگه داری:
همهچی باید برای کاربر، قابل فهم و شهودی باشه.
یعنی چی؟ یعنی کاربر بتونه بدون فکر زیاد، بدون آموزش، و حتی بدون راهنما با سایت یا اپلیکیشنت ارتباط برقرار کنه 🎯
ما تو بازگرد همیشه میگیم:
“اگه پدرم یا دخترم نتونن باهاش راحت کار کنن، یعنی طراحیمون هنوز کار داره!” 👴👧
دقیقاً مثل زمانی که آیفون وارد بازار شد—یه گوشی بدون دفترچه راهنما، که فقط با لمسکردنش همهچی مشخص بود. این یعنی اوج سادگی هوشمندانه!
✅ تجربه کاربری خوب فقط به عملکرد فنی بستگی نداره.
کاربر با چیزی ارتباط میگیره که براش آشنا، راحت و قابل درک باشه. حتی از همون لحظهای که توضیحات ابتدایی برنامه رو میخونه!
ما یه بار تو یکی از پروژههامون از هوش مصنوعی استفاده کردیم، اما عمداً اون عبارت رو از توضیحات حذف کردیم. چرا؟
چون نمیخواستیم کاربر حس کنه با چیزی پیچیده یا عجیب روبرو شده 🤖❌
ما دنبال ایجاد یه تجربه ساده بودیم، نه جلب توجه با کلمات بزرگ.
📌 پس یادت نره:
فناوری بساز، اما کاربر رو فراموش نکن!
همیشه از خودت بپرس:
«آیا این طراحی حس راحتی میده؟ آیا کاربر باهاش لبخند میزنه؟»
📖 بیشتر بخوانید:چگونه یک پایگاه داده در MySQL ایجاد کنم؟
۶. طراحی کنید، انگار دارید مهمونی برگزار میکنید 🎉🪩🎈
طراحی یه وبسایت خوب، درست مثل برگزاری یه مهمونی عالیه!
باید بدونی مهمونهات قراره چی بخوان، کِی میان، چی خوشحالشون میکنه و چطور میتونی کاری کنی که دلشون نخواد از اون فضا بیرون برن 💫🛋️
چرا این طرز فکر مهمه؟
چون آدما فقط جایی میمونن که توش احساس راحتی، صمیمیت و درک شدن دارن.
دقیقاً مثل یه مهمونی خوب که برای موزیک، غذا، نور، دکور و حتی رایحهها فکر کردی،
یه سایت خوب هم باید از همون اول یه حالوهوای گرم و دلچسب به کاربر بده 🌈🎶
ما تو بازگرد همیشه میگیم:
طراحی موفق یعنی وقتی کاربر وارد سایت میشه، حس کنه توی خونهی خودش قدم گذاشته!
✅ و این یعنی:
- رنگها با دقت انتخاب بشن 🎨
- دکمهها سر جای درستشون باشن 🔘
- مسیر کاربر مشخص و واضح باشه 🧭
- و مهمتر از همه، حس کنه بهش اهمیت داده شده 🤝
همدلی با کاربر، نقطه شروع همه طراحیهای ماست.
ما تلاش میکنیم تجربه کاربر نهفقط قابلاستفاده، بلکه لذتبخش، ماندگار و انسانی باشه.
🪄 نتیجه؟
کاربر نهتنها میمونه، بلکه دوست داره دوباره برگرده…
و این دقیقاً همون چیزیه که ما تو بازگرد دنبالش هستیم 💛
۷. فراموش نکنید که سرعت همهچیز است ⚡🚀
تو دنیای امروز که همهچیز با یه کلیک جلو میره، صبر کاربرها خیلی محدوده.
واقعیت اینه که اگه سایتت تو چند ثانیه اول بالا نیاد، خیلیها اصلاً فرصت نمیدن ببینن چی براشون آماده کردی 😮💨
تو بازگرد، همیشه یه قانون مهم داریم:
«سایت باید سریع باشه، مثل یه سلام گرم و بیواسطه!» 💬✨
✅ برای همین، یکی از اولویتهامون سرعت لود صفحاته.
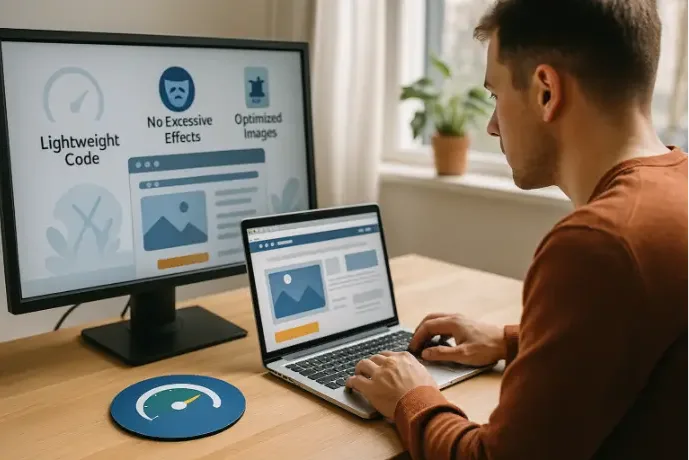
یعنی چی؟ یعنی:
- قالب سایت باید سبک و بهینه باشه 🧩
- از افکتها و انیمیشنهای اضافی دوری کنیم 🎭
- تصاویر و ویدیوها رو قبل از بارگذاری فشرده و بهینهسازی کنیم 🖼️📉
- همهچی جوری طراحی بشه که حتی با اینترنت متوسط هم، کاربر حس کنه همهچیز روان و بیدردسره 🌐💨
مردم انتظار دارن که سایت تو کمتر از ۳ ثانیه بالا بیاد.
و اگه این اتفاق نیفته؟ خب، خیلی راحت میرن سراغ یه گزینه دیگه…
📌 پس شاید طراحی سایت ما تو بازگرد پر زرقوبرقترین نباشه،
اما چیزی که ارائه میدیم، یه تجربهی سریع، بیدردسر و لذتبخشه —
چیزی که تو ذهن کاربر میمونه، و باعث میشه برگرده.
دقیقاً مثل یه مهمونی که همه دوست دارن دوباره دعوت بشن! 🥂🎉
۸. فضای سفید را جدی بگیرید 🤍📐
گاهی چیزی که نمیذاری توی طراحی باشه، از هر چیزی که اضافه میکنی مهمتره.
بله، داریم دربارهی اون قهرمان بیسروصدای طراحی حرف میزنیم: فضای سفید!
تو دنیایی که همهچی فشرده و شلوغه، یه نفس عمیق از فضای سفید دقیقاً همون چیزیه که کاربر نیاز داره 😮💨
ما تو بازگرد همیشه سعی میکنیم طراحیهامون این پیام رو برسونه:
«لازم نیست همهچیزو یهجا بریزیم.
بعضی وقتا، جا گذاشتن فضا خودش یه انتخاب حرفهایه!» 💭✨
✅ وقتی از فضای سفید بهدرستی و هدفمند استفاده میکنی،
- خوانایی محتوا بالا میره 📖
- رابط کاربری منظمتر و شیکتر میشه 🎨
- عناصر مختلف بهتر دیده میشن 🔍
- و ذهن کاربر نفس میکشه 😌
این موضوع مخصوصاً توی موبایل خیلی مهمه، چون اونجا فضا محدوده و هر میلیمترش اهمیت داره.
اگه فضا رو شلوغ کنی، کاربر سریع خسته میشه و احتمالاً سایتو ترک میکنه 🚪❌
📱 اما اگه باهوش باشی و فضای سفید رو درست استفاده کنی،
سایتت تبدیل میشه به یه محیط دلپذیر، ساده برای پیمایش و خوشایند برای چشم —
درست مثل خونهای که با سلیقه چیده شده و نمیخوای ازش بیرون بیای 🛋️🌿
۹. محتوای متنوع ارائه دهید 🧠🎧📹📖
هیچ دو کاربری دقیقاً شبیه هم نیستن.
یکی با خوندن یاد میگیره، یکی با گوش دادن، یکی با دیدن.
و اگه میخوای تجربه کاربری واقعی و همهجانبه بسازی، باید این تفاوتها رو در آغوش بگیری 🤗✨
ما تو بازگرد همیشه میگیم:
«تنوع محتوا = احترام به کاربر.»
✅ بعضیها عاشق خوندن مقالههای مفصل و تحلیلی هستن 📚
✅ یه عده دوست دارن پادکست گوش بدن تو راه یا موقع استراحت 🎧
✅ و خیلیها هم فقط با یه ویدیوی خوب همهچیزو سریعتر یاد میگیرن 📹
پس چی کار میکنیم؟
محتوای متنی، صوتی و ویدیویی رو تو قالبهای متنوع آماده میکنیم، تا هرکسی، با هر سبک یادگیری و سلیقهای، احساس کنه جاش اینجاست 🏠💛
وقتی اینجوری با کاربر رفتار میکنی، وبسایتت تبدیل میشه به یه فضای زنده، در دسترس و جذاب که هر کسی باهاش ارتباط برقرار میکنه —
از دانشجو گرفته تا کاربر حرفهای، همه یه چیزی واسه پیدا کردن دارن 🔍✨
📌 یادت باشه:
تنوع در محتوا، یعنی احترام به کاربر، افزایش تعامل و ساختن یه برند انسانیتر.
دقیقاً همون چیزی که ما تو بازگرد دنبالش هستیم 🌟
۱۰. تمام موانع اضافی را حذف کنید 🧹🚪
وقتی حرف از تجربه کاربری عالی میزنیم، اولین چیزی که باید بریزیم دور چیه؟
✅ همهی اون چیزایی که کاربر رو کُند میکنن، گیجش میکنن یا وادارش میکنن زیاد فکر کنه!
تو بازگرد همیشه اینو تو ذهن داریم:
«هر چیزی که باعث اصطکاک بشه، یعنی یه گره اضافه تو مسیر کاربر!»
⛔ مراحل اضافی، اصطلاحات عجیبغریب یا فرمهایی که معلوم نیست چی میخوان — همه اینا باعث میشن کاربر حس کنه باید انرژی ذهنی زیادی صرف کنه.
و همونجا احتمال اینکه بیخیال شه، زیاد میشه.
📌 این همون چیزیه که بهش میگن بار ذهنی (Cognitive Load).
ممکنه دیده نشه، اما یه قاتل خاموش توی طراحی تجربه کاربره.
وقتی کاربر باید بیش از حد فکر کنه یا وسط مسیر هی مکث کنه، یعنی تجربهات هنوز جای کار داره.
🧠 راهحل؟ سادهست:
خودت رو بذار جای کاربر.
اگه کسی برای اولین بار وارد سایت یا اپلیکیشن میشه،
کجا ممکنه گیر کنه؟ چی براش نامفهومه؟ کجا لازمه کمکش کنی؟
هدف نهایی چیه؟
یه تجربهی بیدردسر، بدون پیچیدگی اضافه،
که کاربر حس کنه داره راحت، سریع و با لذت مسیرش رو طی میکنه 💨💛
جمعبندی: طراحی خوب یعنی درک عمیق از انسان 🎯💛
در دنیای امروزی که همهچیز با سرعت اتفاق میافته، کاربرها فقط به دنبال یه سایت زیبا نیستن —
اونا دنبال تجربهای راحت، صمیمی، سریع و قابل اعتماد هستن.
و این دقیقاً کاریه که ما تو بازگرد با تمام قلبمون انجام میدیم 💛
🧩 از سادگی طراحی تا ثبات بصری
🚀 از سرعت لود بالا تا طراحی شهودی و بدون اصطکاک
🎧 و از محتوای متنوع تا استفادهی هوشمندانه از فضای سفید
همهی اینها کنار هم، یه تجربه کامل و انسانی رو میسازن که کاربر نهتنها باهاش راحت باشه، بلکه دلش بخواد برگرده.
✅ طراحی خوب یعنی طراحیای که از نگاه کاربر شروع میشه،
با نیازهای واقعی ادامه پیدا میکنه،
و در نهایت، حسی از اعتماد و رضایت تو دل کاربر میذاره.
ما تو بازگرد بهجای اینکه فقط به ظاهر سایت فکر کنیم، به احساسی که کاربر از بودن در کنار ما میگیره فکر میکنیم.
📌 پس اگه دنبال ساختن تجربهای هستی که کاربر رو جذب کنه، نگه داره و دوباره برش گردونه،
یادت نره که کلیدش، درک کاربر و احترام به مسیرشه.
و این دقیقاً همون راهیه که ما داریم تو بازگرد با عشق و تخصص ادامه میدیم…
هر پیکسل، هر کلیک، هر لحظه 💫
سوالات متداول درباره تجربه کاربری (UX) و طراحی سایت 💻
چگونه میتوان تجربه کاربری را در یک وبسایت بهبود داد؟
- سادگی در طراحی: پرهیز از شلوغی و پیچیدگی
- سرعت بالا: صفحات باید سریع بارگذاری شوند
- ریسپانسیو بودن: طراحی باید در موبایل و دسکتاپ عالی نمایش داده شود
- دسترسی آسان به اطلاعات مهم
- فونت خوانا و فضای سفید کافی
- منوی ساده و ناوبری واضح
- بهروزرسانی محتوا و ظاهر سایت
۷ عامل کلیدی تجربه کاربری کدامند؟
- کاربردپذیری (Usability)
- دسترسپذیری (Accessibility)
- سازگاری با دستگاهها (Responsiveness)
- سرعت و عملکرد
- سازماندهی محتوا
- جذابیت بصری
- تعامل و بازخورد کاربر
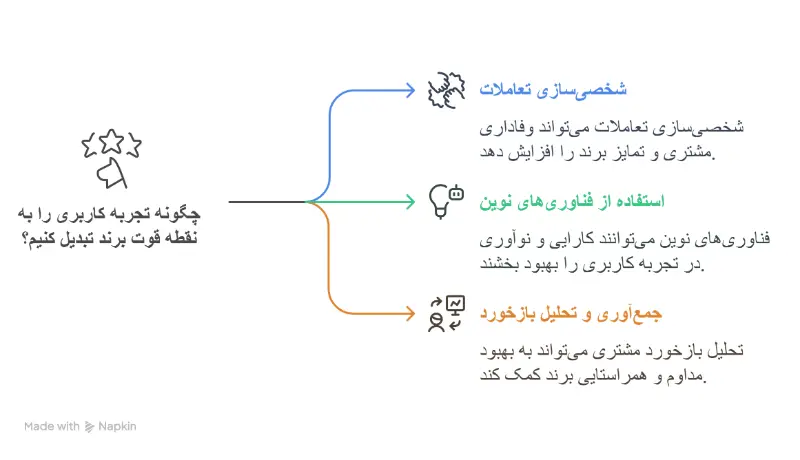
این ایده چگونه تجربه کاربر را بهبود میبخشد؟
هر ایدهای که به:
- کاهش بار ذهنی کاربر
- سادهسازی مسیر رسیدن به هدف
- افزایش رضایت و تعامل
منجر شود، تجربه کاربری را بهتر خواهد کرد.
طراحی وبسایت چگونه بر تجربه کاربری تأثیر میگذارد؟
طراحی سایت اگر شلوغ، گیجکننده یا کند باشد، کاربر خیلی سریع سایت را ترک میکند.
اما طراحی حرفهای و تمیز باعث:
- افزایش مدتزمان ماندن کاربر
- راحتتر یافتن محتوا
- افزایش اعتماد به برند
چرا تجربه کاربری در طراحی وبسایت اهمیت دارد؟
- استفاده راحتتر برای کاربر
- افزایش احتمال بازگشت یا خرید
- بهبود رتبه سئو
- نمای حرفهایتر برند
طراحی سایت چگونه بر دیدگاه کاربر نسبت به شرکت تأثیر میگذارد؟
سایت ویترین برند شماست.
اگر طراحی ضعیف باشد، کاربر حس بینظمی و بیاعتمادی پیدا میکند.
اما اگر طراحی حرفهای باشد، برند شما:
- با کیفیت، مشتریمحور و فعال به نظر میرسد
طراحی وب چگونه روی تعامل و نرخ تبدیل تأثیر میگذارد؟
UX خوب باعث:
- ماندن بیشتر کاربر در سایت
- افزایش کلیک روی دکمهها
- پر کردن فرمها با رغبت بیشتر
در نتیجه نرخ تبدیل افزایش مییابد.
۸ عامل مهم در طراحی سایت و تأثیر آنها چیست؟
- سرعت بارگذاری بالا
- ناوبری آسان
- ریسپانسیو بودن
- جذابیت بصری
- سازماندهی محتوا
- فضای سفید کافی و خوانایی
- فراخوانهای واضح به اقدام (CTA)
- دسترسپذیری برای همه کاربران
سلسلهمراتب بصری چه تأثیری بر تجربه کاربری دارد؟
سلسلهمراتب بصری یعنی سازماندهی دیداری اطلاعات با کمک:
- اندازه فونتها
- رنگها و کنتراست
- فاصلهها
- چیدمان هدفمند
این تکنیکها باعث هدایت نگاه کاربر، جلوگیری از سردرگمی و افزایش اثربخشی محتوا میشن.